Free up some space in your hard drive to get GUIs, frameworks, templates, icons and other awesome downloads. We also included some nice web showcases and articles to get onextra-inspired. Have fun and enjoy!
New for Designers and Developers
Winter UI Kit
A cool user interface design inspired by cold winter times. It makes heavy use of blue tones to increase its chilling effect.
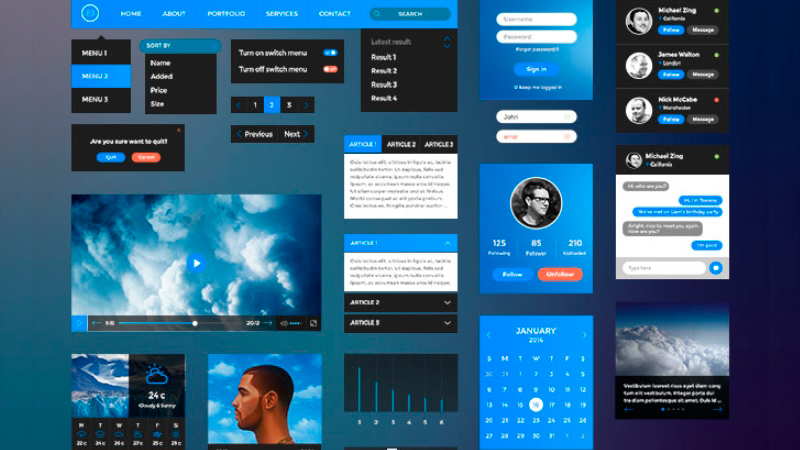
Retina UI Kit
A beautiful set of UI elements ready for high-resolution displays, featuring dark and blue elements for all types of applications involving multimedia, blogging, weather and more.
Low Poly Backgrounds Mega Pack
A collection of colorful background images with a geometric look, showing animals, landscapes, world landmarks and other familiar topics.
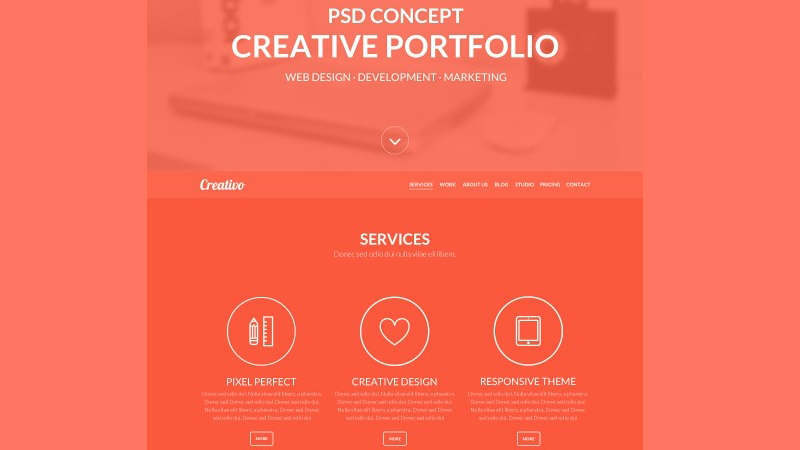
Creative Portfolio PSD Template
Create a good-looking site to showcase your work thanks to this effective template, editable in Photoshop.
Flat Office Desk for Sketch
A nice illustration you can edit through Sketch. It depicts a pretty desk with a computer, lamp, books and other elements, a scene many designers will be familiar with.
Package Box Mockup
A cool design to showcase the packaging of your next product. Edit via Photoshop, making use of smart objects.
Technology Poster Template
Give your next design a techy edge with this cool poster template. All icons and included, as well as Illustrator, InDesign and Photoshop versions for the easiest editing process.
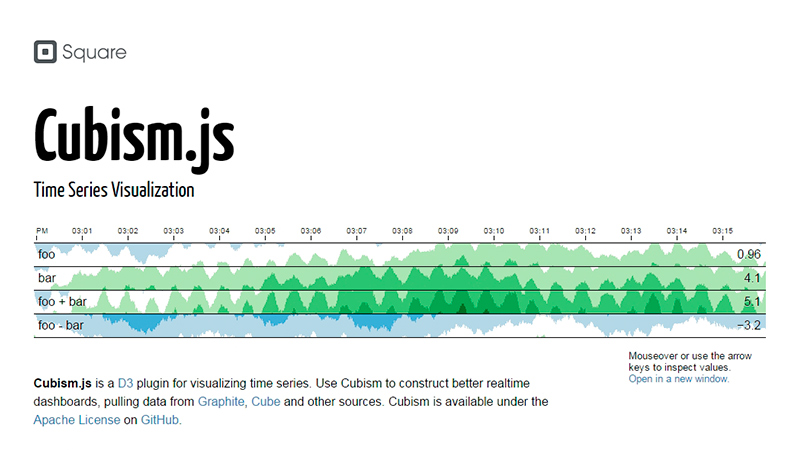
Cubism: Time Series Visualization
This plugin will allow you to visualize D3 time series, taking information from Graphite, Cube and other sources.
Overscroll.js
Show hidden content when users scroll past the height of the window. Exclusive for iOS and OSX users, though.
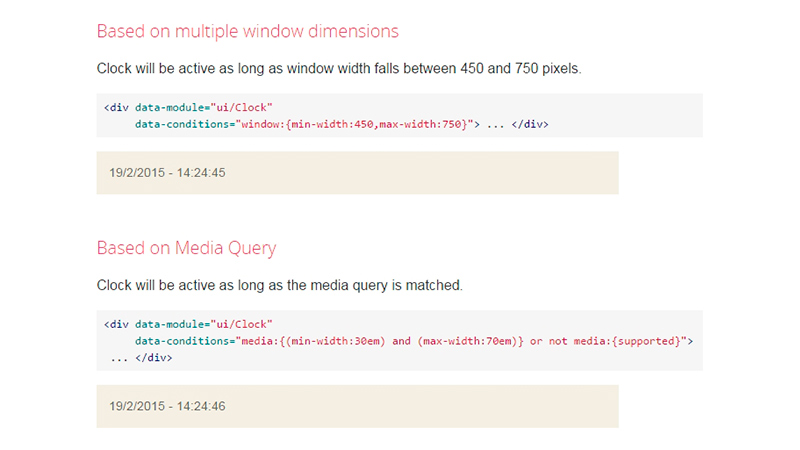
Conditioner.js
Load and unload different functions of your project by setting all kinds of conditions, both simple and complex.
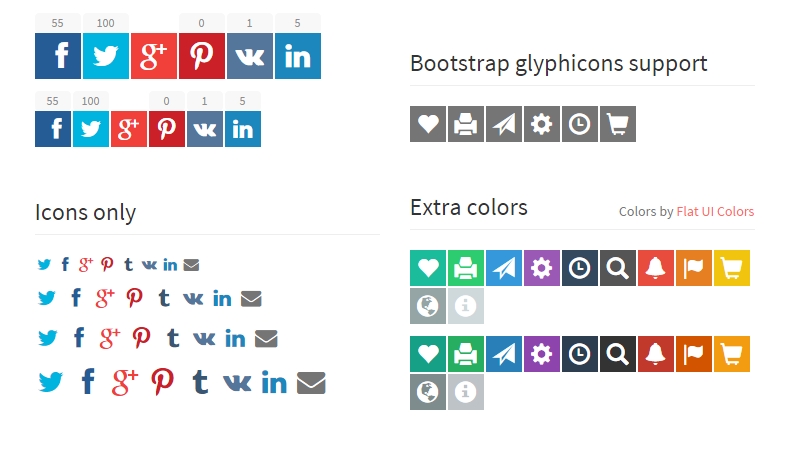
Social Share Kit
An interesting set of CSS and JavaScript social resources including buttons, icons, share count, popups and sticky button bars.
Jest: Painless JavaScript Unit Testing
This JavaScript unit testing tool aims to make things simple and painless. Built on top of the Jasmine test framework.
A Bundle of Eye-catching Bold Fonts
Make use of this collection of over 40 bold fonts to achieve a striking look in your posters, headlines and designs.
Timber Font
An interesting inline font with two different looks, select uppercase and lowercase to swap between them.
Fonesia Font
A friendly and easy to read font coming in three different weights and boasting a complete glyph set in order to fit any situation.
35 Map Pin Icons
A set of pin icons provided as Illustrator vector shapes. You are free to use them for personal and commercial projects.
Flat Security Icons
A modern-looking pack with icons focused on displaying security elements such as cameras, keys, viruses, etc. Notice there’s a whole series of icons with this style, definitely worth checking out.
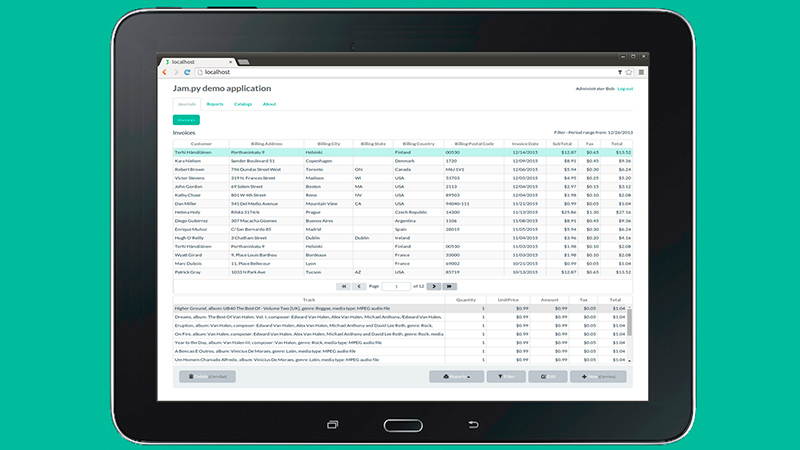
Jam.py Framework
Jam.py provides a convenient alternative for the creation of database applications aimed at desktops and the Web.
Aurelia
This modern JavaScript client framework intends to make the job easier for you so you can focus on creating innovative projects.
Montage.js HTML5 Framework
Use this tool to create quick one-page websites that will work on any device, using time-tested patterns and design philosophy.
Web Font Load: Install All Google Web Fonts at Once
The title is pretty self-explanatory here. Use this amazing script to take all of the Google Web Fonts available (over 1500) and install them in your Mac or Linux machine.
BrowserSync: Synchronised Browser Testing
A superb tool that will save you loads of time when testing, allowing you to see changes simultaneously on multiple browsers, reloading them in real-time. It will also keep track of scrolling, clicks and many other actions.
GoodUI Datastories
A collection of dozens of tips on how to create user interfaces that are not only good-looking, but that provide truly useful information to the user as they explore the project.
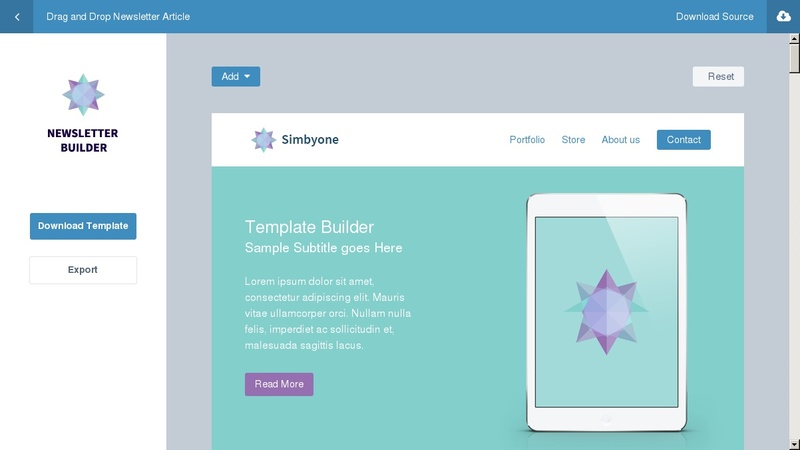
Simbyone Newsletter Builder
A neat visual builder where you can create your next newsletter design and download it in HTML format.
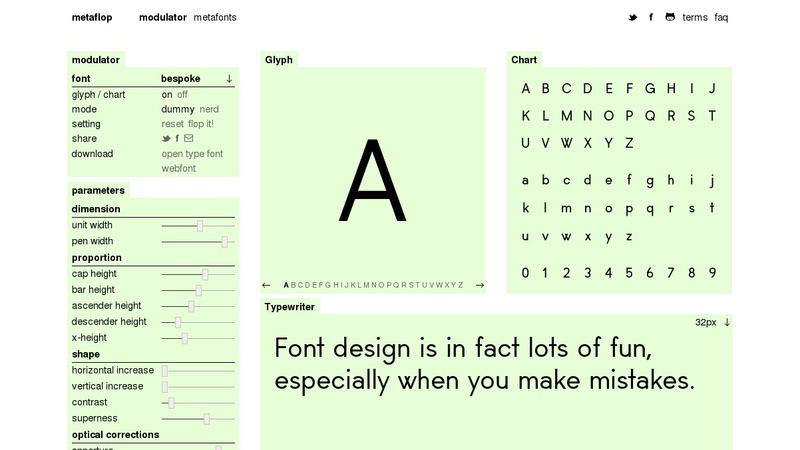
Modulator: Create Your Own Font Designs
Here’s an amazing resource that will allow you to manipulate more than a dozen different aspects in order to create unique fonts, which you can later download for free.
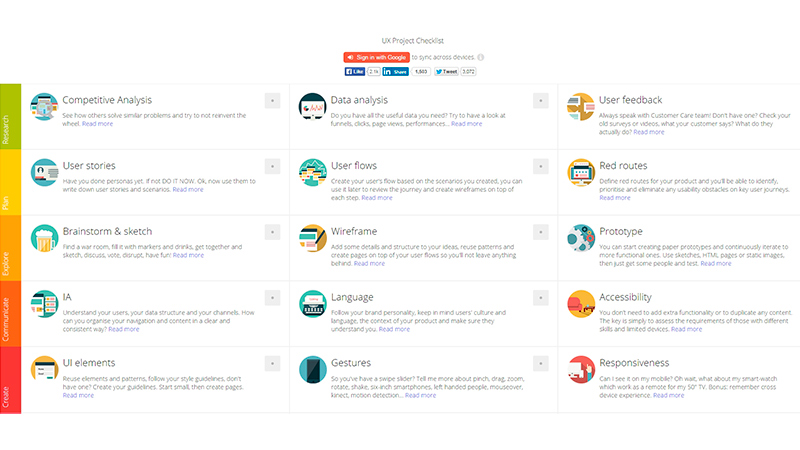
UX Project Checklist
An awesome checklist that will allow you to make sure all the elements of your user experience project (even the ones you might’ve overlooked) are as good as they can be.
Prototyping Tools
This awesome article provides a way to know what is the best tool for prototyping your projects. You are able to select the platform and features you need and make the right choice accordingly. This is a constantly updated document, so check back often to see exciting new options.
CSS User Avatars
A cheerful set of avatar with the shape of smileys, created in pure CSS and showing all kinds of fun faces.
Webfont Demo
A neat demonstration of the possibilities of Webfonts, displaying a famous quote using seven different styles.
CSS Day/Night Toggle Switch
A pretty toggle button with a particular night and day transition, created using nothing but pure CSS.
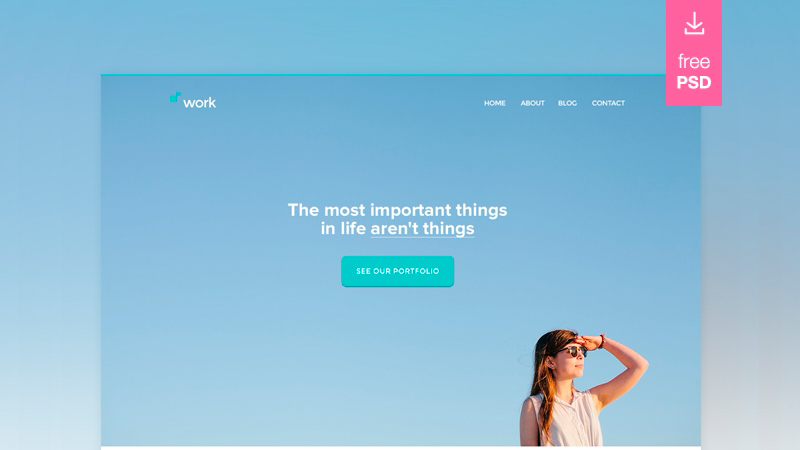
Gorgeous Website Template PSD
A tremendously beautiful website template that relies on big images and a clean layout to get the message across.
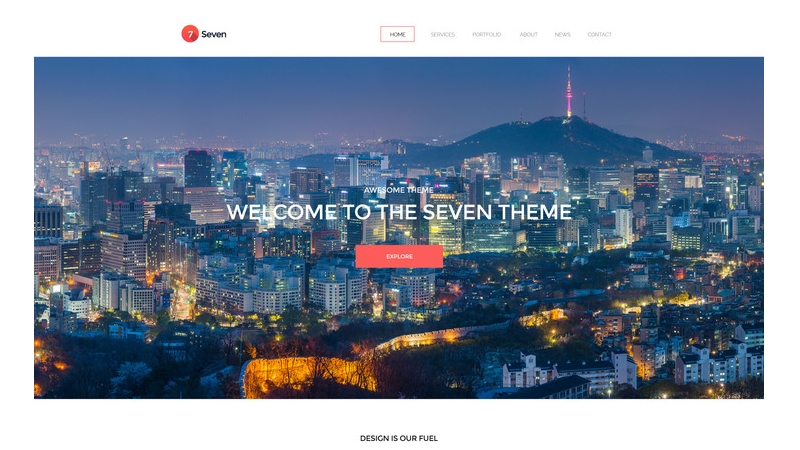
Seven: Portfolio Template
A neat template you can edit in Photoshop to provide a clean look to your portfolio showcase, introducing products, designs or anything else. It includes free Google fonts and links to download the prevew images.
Website Documentation PSD Template
Creating understandable documentation pages can be exhausting, given the amount of data involved. Help yourself a little with this clean template for Photoshop.
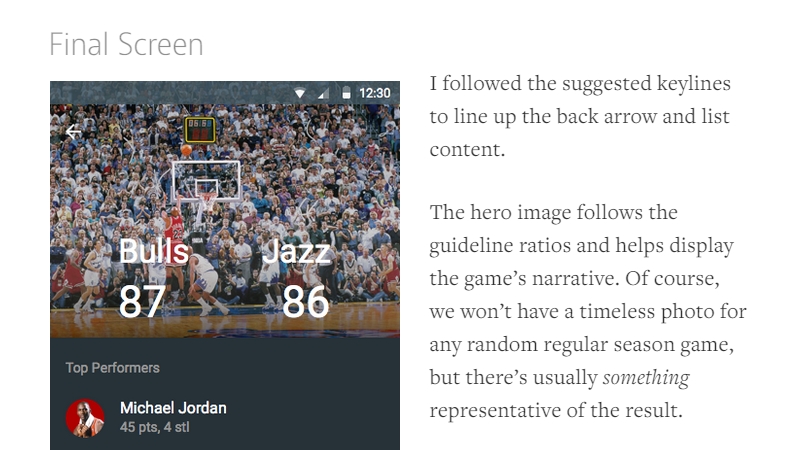
Material Design Exploration: NBA Scores
A really good practical experiment where we’ll go through the re-design of a hypothetical NBA app, using Material design’s principles.
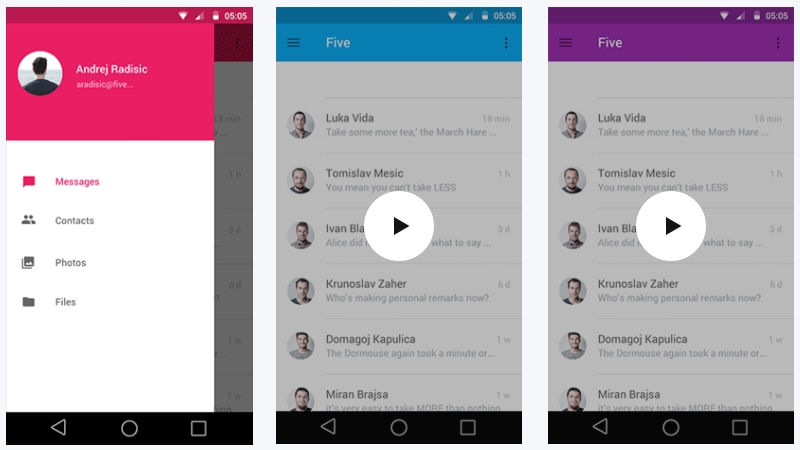
The Shape of Materials to Come
Here’s an amazing demonstration of the capabilities of Material design animations, applied to real applications. The experiment bases itself on four different base animations, and applies them to menus, input fields and more.
5 Creative Uses of Favicons
Favicons are a part of Web design that not many people look into, here are five awesome ways to take full advantage of them.
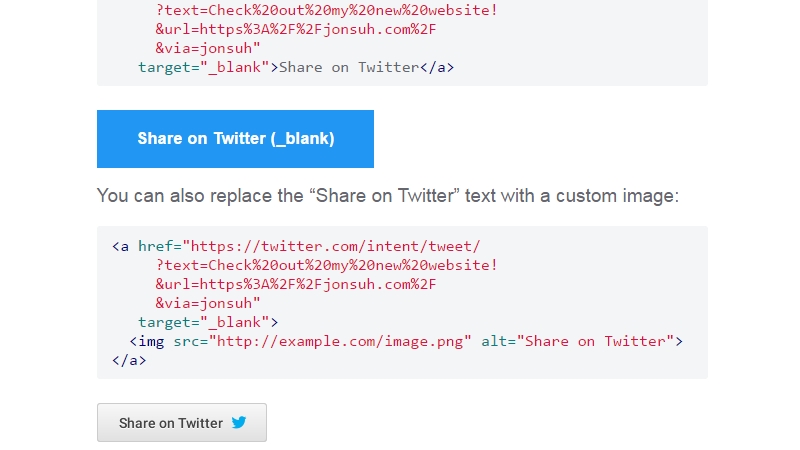
Responsible Social Share Links
An article on adding social links to your website without slowing it down, avoiding JavaScript and additional requests that will affect the user experience.
How to Tell Good Hand-Lettering From the Wannabes
Three masters on typography go on about the recent hand-lettering boom that’s been hitting the Web. A pretty interesting talk for those interested in proper design.
Web Showcase: Brian Hoff Design
Brian Hoff’s website is a nice example of how responsive websites with big elements and animations create beautiful experiences for Web users.
Web Showcase: Hello Monday
Hello Monday is a happy agency that intends to turn the worst day of the week into the best. They use their awesome website to showcase projects they’ve worked on with brands such as YouTube, Issuu and NASA.
Conclusion
Hopefully again this month, this selection of useful freebies will save you the time of looking for additions to your toolbox.
Have you come across any free new tools and/or resources that we have missed from this list? Please share your links with us in the comments section below.
Opinions expressed in this article are those of the author and not necessarily those of Onextrapixel.